
Egghead.io – Build Async Vue Js Apps With RxJS-APoLLo
English | Size: 197.88 MB
Category: Tutorial
RxJS imports have changed since the publication of this course, these changes to RxJS have been reflected in the code examples underneath each lesson. The concepts being taught on RxJS are still applicable.
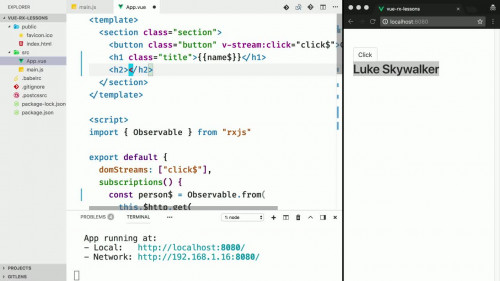
Vue.js is an amazing framework that can easily update and reflect user input using templates and data-binding. But there are many scenarios where complex asynchronous behaviors (like loading data, handling “pending” states, timeouts, etc) are solved much easier by leveraging the streaming capabilities of RxJS. This course covers how to setup and use the features of “vue-rx” to enable streams within your templates and easily solve complex scenarios.
**: Release Info: RELEASE: Egghead.io.Build.Async.Vue.Js.Apps.With.Rxjs-APoLLo
URL: https://egghead.io
SOURCE: Egghead.io
DATE: 2020-07-14
UPDATE:
ex.FiLES: No
**: %% %%
$$ $$
:$$$: :$$$:
$ $. .$ $
**: Greets: **
eEE EEe
$$$$ $$$$
“PEE EEP”
” ”
sMOOTh > iMPURe.194o
SAUCE00 Smooth 202004154] P Y IBM VGA
DOWNLOAD:

https://rapidgator.net/file/7aff0d4c736751146683030333b3cf74/Egghead.io.Build.Async.Vue.Js.Apps.With.Rxjs-APoLLo.rar.html

https://nitroflare.com/view/4933E4B77FED6A2/Egghead.io.Build.Async.Vue.Js.Apps.With.Rxjs-APoLLo.rar